我们在网络上探访各类网站时,有时会对某个站点的设计风格或特定功能一见倾心,甚至希望将这些元素融入自己的网络平台。尤其是对于那些与我们存在竞争关系的网站,我们总是情不自禁地想要深入剖析其背后的技术细节。在这个过程中,我们往往会好奇,究竟这些WordPress网站运用了哪些独具匠心的主题和插件,才打造出如此吸引人的在线体验。
以下五种方法可以查看对方Shopify WordPress网站用了哪个模板主题和插件。
源码查看
如果你正在使用谷歌浏览器,你可以通过简单的操作来查看任何网站所使用的WordPress主题。只需在页面上右键点击,然后选择“查看网页源代码”,或者你也可以直接使用快捷键Ctrl+U来快速访问源代码。这个操作在大多数现代浏览器中都是类似的。
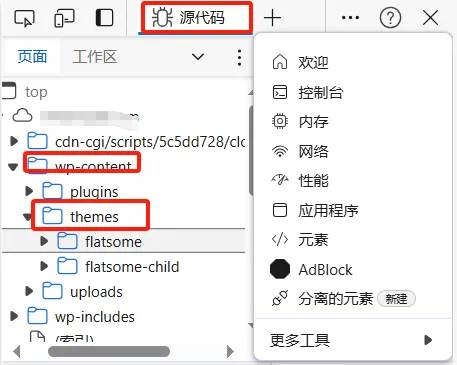
一旦你打开了源代码页面,可以通过输入快捷键Ctrl+F来调出查找功能。在查找框中输入关键字“themes”,这样就可以迅速定位到与WordPress主题相关的信息。通常,你可以在这里找到对方网站所使用的主题名称。例如,如果查找到“flatsome”,那就意味着该网站使用的是flatsome主题。

使用第三方网站工具查询
一、使用 whatwpthemeisthat
打开网址:https://whatwpthemeisthat.com
在搜索框中直接输入你想查看的网址即可
二、使用 codeinwp
在搜索框中直接输入你想查看的网址即可。PS:codeinwp只查询了网站的主题,whatwpthemeisthat则是可以查看网站所使用的插件,更强大一些。
三、使用 Wpthemedetector
网址:https://www.wpthemedetector.com
使用Wpthemedetector可以查看WordPress的主题及几乎全部的插件。
四、使用 builtwith
重磅:前面的方法皆只能查看Wordpress,而builtwith可以查看所有网站的主题,源码和插件,自然也包含Shopify。






